Presentación
Funcionamiento
Diagrama Arquitectonico:

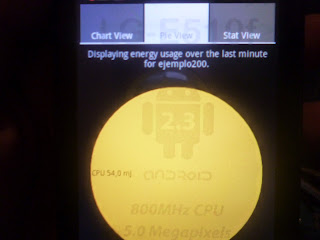
Consumo de energía y paralelismo:
La aplicación no cuenta con paralelismo y el consumo de energía es el siguiente:
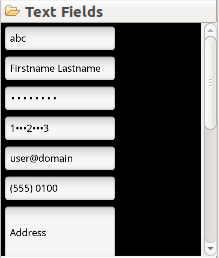
Imágenes de la interfaz:
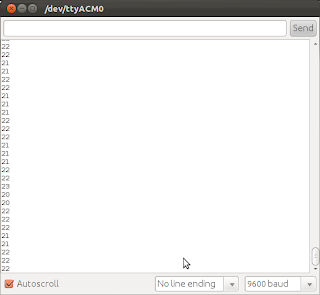
Sensor de flujo de agua:
Sensor conectado al arduino
Lo que nos marca en el Serial Monitor, para ver el cambio en el flujo se puede sopplar en este =)
Código de Processing en donde se realizo la interfaz, este código muestra los dispositivos bluetooth que se encuentran alrededor y seleccionamo con el q trabajaremos:
import android.bluetooth.BluetoothAdapter;
import android.bluetooth.BluetoothDevice;
import android.bluetooth.BluetoothSocket;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import java.util.ArrayList;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.lang.reflect.Method;
private static final int REQUEST_ENABLE_BT = 3;
ArrayList dispositivos;
BluetoothAdapter adaptador;
BluetoothDevice dispositivo;
BluetoothSocket socket;
InputStream ins;
OutputStream ons;
boolean registrado = false;
PFont f1;
PFont f2;
int estado;
String error;
byte valor;
PImage logo;
PImage imagen1;
PImage imagen2;
PImage imagen3;
PImage imagen4;
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
BroadcastReceiver receptor = new BroadcastReceiver()
{
public void onReceive(Context context, Intent intent)
{
println("onReceive");
String accion = intent.getAction();
if (BluetoothDevice.ACTION_FOUND.equals(accion))
{
BluetoothDevice dispositivo = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE);
println(dispositivo.getName() + " " + dispositivo.getAddress());
dispositivos.add(dispositivo);
}
else if (BluetoothAdapter.ACTION_DISCOVERY_STARTED.equals(accion))
{
estado = 0;
println("Empieza búsqueda");
}
else if (BluetoothAdapter.ACTION_DISCOVERY_FINISHED.equals(accion))
{
estado = 1;
println("Termina búsqueda");
}
}
};
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void setup() {
//size(320,480);
frameRate(25);
f1 = createFont("Arial",20,true);
f2 = createFont("Arial",15,true);
stroke(255);
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void draw() {
switch(estado)
{
case 0:
listaDispositivos("BUSCANDO DISPOSITIVOS", color(255, 0, 0));
break;
case 1:
listaDispositivos("ELIJA DISPOSITIVO", color(0, 255, 0));
break;
case 2:
conectaDispositivo();
break;
case 3:
muestraDatos();
break;
case 4:
muestraError();
break;
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void onStart()
{
super.onStart();
println("onStart");
adaptador = BluetoothAdapter.getDefaultAdapter();
if (adaptador != null)
{
if (!adaptador.isEnabled())
{
Intent enableBtIntent = new Intent(BluetoothAdapter.ACTION_REQUEST_ENABLE);
startActivityForResult(enableBtIntent, REQUEST_ENABLE_BT);
}
else
{
empieza();
}
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void onStop()
{
println("onStop");
/*
if(registrado)
{
unregisterReceiver(receptor);
}
*/
if(socket != null)
{
try
{
socket.close();
}
catch(IOException ex)
{
println(ex);
}
}
super.onStop();
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void onActivityResult (int requestCode, int resultCode, Intent data)
{
println("onActivityResult");
if(resultCode == RESULT_OK)
{
println("RESULT_OK");
empieza();
}
else
{
println("RESULT_CANCELED");
estado = 4;
error = "No se ha activado el bluetooth";
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void mouseReleased()
{
switch(estado)
{
case 0:
/*
if(registrado)
{
adaptador.cancelDiscovery();
}
*/
break;
case 1:
compruebaEleccion();
break;
case 3:
muestraDatos();
break;
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void empieza()
{
dispositivos = new ArrayList();
/*
registerReceiver(receptor, new IntentFilter(BluetoothDevice.ACTION_FOUND));
registerReceiver(receptor, new IntentFilter(BluetoothAdapter.ACTION_DISCOVERY_STARTED));
registerReceiver(receptor, new IntentFilter(BluetoothAdapter.ACTION_DISCOVERY_FINISHED));
registrado = true;
adaptador.startDiscovery();
*/
for (BluetoothDevice dispositivo : adaptador.getBondedDevices())
{
dispositivos.add(dispositivo);
}
estado = 1;
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void listaDispositivos(String texto, color c)
{
background(0);
textFont(f1);
fill(c);
text(texto,0, 20);
if(dispositivos != null)
{
for(int indice = 0; indice < dispositivos.size(); indice++)
{
BluetoothDevice dispositivo = (BluetoothDevice) dispositivos.get(indice);
fill(255,255,0);
int posicion = 50 + (indice * 55);
if(dispositivo.getName() != null)
{
text(dispositivo.getName(),0, posicion);
}
fill(180,180,255);
text(dispositivo.getAddress(),0, posicion + 20);
fill(255);
line(0, posicion + 30, 319, posicion + 30);
}
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void compruebaEleccion()
{
int elegido = (mouseY - 50) / 55;
if(elegido < dispositivos.size())
{
dispositivo = (BluetoothDevice) dispositivos.get(elegido);
println(dispositivo.getName());
estado = 2;
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void conectaDispositivo()
{
try
{
socket = dispositivo.createRfcommSocketToServiceRecord(UUID.fromString("00001101-0000-1000-8000-00805F9B34FB"));
/*|
Method m = dispositivo.getClass().getMethod("createRfcommSocket", new Class[] { int.class });
socket = (BluetoothSocket) m.invoke(dispositivo, 1);
*/
socket.connect();
ins = socket.getInputStream();
ons = socket.getOutputStream();
estado = 3;
}
catch(Exception ex)
{
estado = 4;
error = ex.toString();
println(error);
}
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void muestraDatos()
{
try
{
while(ins.available() > 0)
{
valor = (byte)ins.read();
}
}
catch(Exception ex)
{
estado = 4;
error = ex.toString();
println(error);
}
background(0);
fill(255);
text("Flujo Actual: ",(width / 2)-150,height / 2);
text(valor, width / 2, height / 2);
text(" Litros/Hora", (width / 2)+20, height / 2);
//stroke(255, 255, 0);
//fill(255, 0, 0);
//rect(120, 400, 80, 40);
//fill(255, 255, 0);
//text("Botón", 135, 425);
logo= loadImage ("riego1.png");
image(logo,10,10);
imagen1= loadImage ("riego2.png");
image(imagen1,10,10);
imagen2= loadImage ("riego3.png");
image(imagen2,10,10);
imagen3= loadImage ("riego4.png");
image(imagen3,10,10);
imagen4= loadImage ("riego5.png");
image(imagen4,10,10);
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
//void compruebaBoton()
//{
//if(mouseX > 120 && mouseX < 200 && mouseY > 400 && mouseY < 440)
//{
//try
//{
// ons.write(0);
//}
//catch(Exception ex)
//{
//estado = 4;
//error = ex.toString();
//println(error);
//}
//}
//}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
void muestraError()
{
background(255, 0, 0);
fill(255, 255, 0);
textFont(f2);
textAlign(CENTER);
translate(width / 2, height / 2);
rotate(3 * PI / 2);
text(error, 0, 0);
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Código que cargamos al arduino en donde nos muestra el flujo de agua y hace posible la conexión al bluetoothint val = 0; // variable #includeCódigo del sensor de flujo de agua:#define RxD 6 #define TxD 7 #define DEBUG_ENABLED 1 SoftwareSerial blueToothSerial(RxD,TxD); volatile int NbTopsFan; //measuring the rising edges of the signal int Calc; int hallsensor = 2; //The pin location of the sensor void rpm () //This is the function that the interupt calls { NbTopsFan++; //This function measures the rising and falling edge of the //hall effect sensors signal } void setup() { Serial.begin(9600); pinMode(RxD, INPUT); pinMode(TxD, OUTPUT); pinMode(13, OUTPUT); setupBlueToothConnection(); pinMode(hallsensor, INPUT); //initializes digital pin 2 as an input attachInterrupt(0, rpm, RISING); } void loop() { NbTopsFan = 0; //Set NbTops to 0 ready for calculations sei(); //Enables interrupts delay (1000); //Wait 1 second cli(); //Disable interrupts Calc = (NbTopsFan * 60 / 7.5); //(Pulse frequency x 60) / 7.5Q, = flow rate Serial.print(Calc); Serial.print("\n"); char recvChar; if(blueToothSerial.available() > 0){ blueToothSerial.write(Calc) ; {int val = blueToothSerial.read(); }//check if there's any data sent from the remote bluetooth shield recvChar = blueToothSerial.read(); Serial.print(recvChar); {recvChar = Serial.read();} {val = blueToothSerial.read();} // read value coming in from phone if(isDigit(val));{ // digitalWrite(13, HIGH); delay(100); digitalWrite(13, LOW);} } } void setupBlueToothConnection() { blueToothSerial.begin(38400); //Set BluetoothBee BaudRate to default baud rate 38400 blueToothSerial.print("\r\n+STWMOD=0\r\n"); //set the bluetooth work in slave mode blueToothSerial.print("\r\n+STNA=Blanka\r\n"); //set the bluetooth name as "Bluebot" blueToothSerial.print("\r\n+STOAUT=1\r\n"); // Permit Paired device to connect me blueToothSerial.print("\r\n+STAUTO=0\r\n"); // Auto-connection should be forbidden here delay(2000); // This delay is required. blueToothSerial.print("\r\n+INQ=1\r\n"); //make the slave bluetooth inquirable Serial.println("Bluebot is ready for your command!"); delay(2000); // This delay is required. blueToothSerial.flush(); }
volatile int NbTopsFan; //measuring the rising edges of the signal
int Calc;
int hallsensor = 2; //The pin location of the sensor
void rpm () //This is the function that the interupt calls
{
NbTopsFan++; //This function measures the rising and falling edge of the
//hall effect sensors signal
}
// The setup() method runs once, when the sketch starts
void setup() //
{
pinMode(hallsensor, INPUT); //initializes digital pin 2 as an input
Serial.begin(9600); //This is the setup function where the serial port is initialised,
attachInterrupt(0, rpm, RISING); //and the interrupt is attached
}
// the loop() method runs over and over again,
// as long as the Arduino has power
void loop ()
{
NbTopsFan = 0; //Set NbTops to 0 ready for calculations
sei(); //Enables interrupts
delay (1000); //Wait 1 second
cli(); //Disable interrupts
Calc = (NbTopsFan * 60 / 7.5); //(Pulse frequency x 60) / 7.5Q, = flow rate
//in L/hour
}
Sensor de humedad:
Probado el en Serial Monitor de arduino:
Sensor en tierra con agua:
Sensor fuera de la planta:
Código del sensor de humedad:
void setup()
{
Serial.begin(9600);
}
void loop()
{
Serial.print(analogRead(0));
Serial.print("\n");
}



















 o
o