Estructura de un proyecto Android y nuestro primer proyecto
Cuando creamos un proyecto en Android en el IDE eclipse se nos crea automáticamente una estructura de carpetas que son necesarias para crear una aplicación. La estructura es la misma no importa cual sea el tamaño del programa, o lo dificl o facil que sea.
Para poder explicar esta estructura crearemos un proyecto, nos vamos a la ventanadel IDE eclipse.
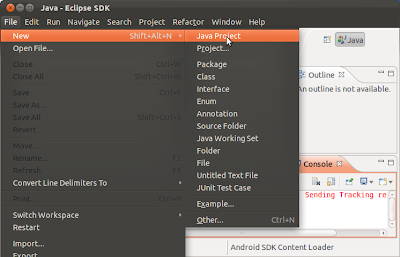
Nos vamos al menu file-->New project
Nos saldrá una ventana en donde seleccionaremosel tipo de proyecto en este caso Android Project dentro de Android y le damos Next.
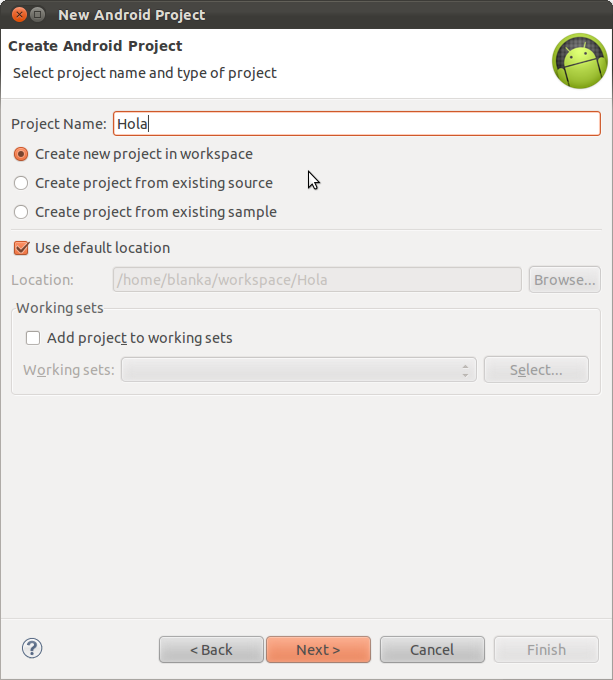
Le daremos un nombre a nuestro proyecto, yo le di el nombre de Hola, en Project location indicamos el directorio que contendrá los archivos del proyecto, podemos dejar el valor por defecto yo asile hice en mi caso y le damos Next.
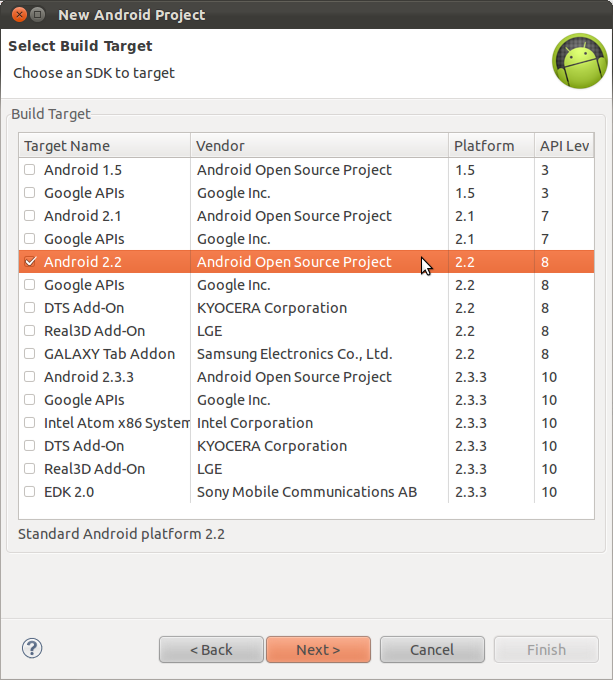
A continuación seleccionaremos el SDK en el Android cual desarrollaremos,en este caso pondremos el instalado en la entrada anterior el Android 2.2 y pulsamos Next.
Ahora tecleamos lo siguiente:
- Application Name: nombre de la aplicación.
- Package Name: nombre del paquete Javase recomienda que sea un paquete nombrado con el estándar de Java, es decir, un dominio invertido.
- Create Activity: nombre de la primera actividad de la aplicación.
- Minimum SDK: API mínima requería para el funcionamiento de la aplicación.
En mi caso yo puse lo siguiente y le dmos Finalizar:
Eclipse nos habrá creado un proyecto con la siguiente estructura:
Descripción de elementos
Carpeta /src/
Contiene:
- todo el código fuente de la aplicación
- código de la interfaz gráfica
- clases auxiliares, etc.
Al principio Eclipse crea por
nosotros el código básico de la pantalla (Activity) principal de la aplicación, siempre bajo la estructura del paquete java definido.
Carpeta /gen/
Contiene elementos de código que son generados automáticamente al
compilar el proyecto.
Cada vez que generamos nuestro proyecto, la
maquinaria de compilación de Android genera por nosotros una serie de
ficheros fuente en java dirigidos al control de los recursos de la
aplicación.
Como vemos se encuentran el fichero R.java y la clase R.
La clase R contiene una serie constantes con los ID de todos los recursos de la aplicación incluidos en la carpeta /res/, de forma que podamos acceder fácilmente a estos recursos desde nuestro código a través de este dato.
Carpeta /assets/
Contiene ficheros auxiliares para la aplicación (por ejemplo, archivos de configuración)
Carpeta /res/
Aquése encuentran los recursos complementarios para el proyecto como son imagenes entre otras cosas,sus directorios son:
- /res/drawable/: Tiene las mágenes de la aplicación (a su vez dividido en otros subdirectorios, según la calidad de las mismas:
drawable-hdpi,drawable-mdpi,drawable-ldpi). - /res/layout/. Contienen los ficheros de definición de las diferentes pantallas de la interfaz gráfica. Se puede dividir en /layout y /layout-land para definir distintos layouts dependiendo de la orientación del dispositivo.
- /res/values/:
strings.xml, en el cual declaramos las cadenas de texto que usará la aplicación. - /res/anim/: Defininiciones de las animaciones utilizadas.
- /res/menu/: Definiciones de los menus.
- /res/xml/: Ficheros xml utilizados.
- /res/raw/: Recursos adicionales que no clasifican en otros subdirectorios.
Fichero AndroidManifest.xml
Contiene la definición en XML de los aspectos principales de la
aplicación, como por ejemplo su identificación (nombre, versión, icono,
…), sus componentes (pantallas, mensajes, …), o los permisos necesarios
para su ejecución.
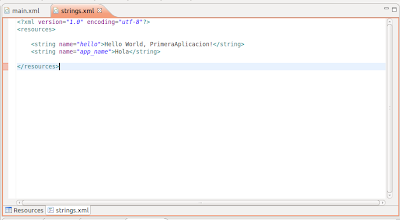
Ahora continuando con el proyecto lo que haremos es ir al archivo strings.xml que se encuentra en la carpeta res y le damos doble clic:
Nos aparecerá de lado derecho el siguiente código asegurensen de tener seleccionadas las pestañas que yo selecciones:
Ahora personalizaremos el saludo:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hola ALicia =)! </string>
<string name="app_name">Hola </string>
</resources>
Para finalizar nos vamos a la opción Run y después Run y vemos como se abre nuestra maquina virtual y se despliega nuestra aplicación. Tenemos que desbloquearlo:
Ya desbloqueado nos aparece el proyecto =)
También podemos acceder esta aplicación a través del icono de aplicaciones de Android y ahi veremos nuestra aplicación, solo le damos clic y entramos:
Bibliografía:
Referencia1
Referencia2

















9 pts lab móviles; cuida la ortografía
ResponderEliminar